Hướng dẫn cách cài đặt SSL để có https trên localhost

Mình cần triển khai trên môi trường localhost có cài đặt chứng chỉ SSL. Các hướng dẫn trên mạng cả bằng tiếng tây và tiếng việt mình đã thử nghiệm nhưng cũng chưa thành công. Sau một thời gian nghiên cứu, mình xin chia sẻ hướng dẫn cách cài đặt của mình trên hệ điều hành Mac OS và sử dụng trình quản lý MAMP.
Tạo chứng chỉ Certificate Authority
Đầu tiên, bạn cần tạo file chứng chỉ Certificate Authority (CA) cho các domain của localhost.
Tạo chứng chỉ cho localhost mặc định
Để tạo chứng chỉ Certificate Authority cho tên miền localhost mặc định, ta dùng câu lệnh như sau:
openssl req -x509 -nodes -new -sha256 -days 1024 -newkey rsa:2048 -keyout RootCA.key -out RootCA.pem -subj "/C=US/CN=Example-Root-CA"
openssl x509 -outform pem -in RootCA.pem -out RootCA.crt
Sau khi 2 câu lệnh này được chạy thành công, 3 file sau sẽ được sinh ra: RootCA.pem, RootCA.key & RootCA.crt
Tạo file domain.ext có nội dung như sau:
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
DNS.2 = *.localhostTiếp theo, bạn chạy lệnh sau:
openssl req -new -nodes -newkey rsa:2048 -keyout localhost.key -out localhost.csr -subj "/C=US/ST=YourState/L=YourCity/O=Example-Certificates/CN=localhost.local"openssl x509 -req -sha256 -days 500 -in localhost.csr -CA RootCA.pem -CAkey RootCA.key -CAcreateserial -extfile domains.ext -out localhost.crtLệnh này sẽ sinh ra 3 file: localhost.key, localhost.csr, và localhost.crt
Tạo chứng chỉ cho tên miền bất kỳ
Giả sử bạn có một tên miền cho dự án, ví dụ: project1.test, awesome.dev,... Bạn muốn tạo chứng chỉ Certificate Authority để triển khai https cho các tên miền này trên máy của bạn.
Trước tiên bạn cần có Nodejs cài đặt trên máy để thực thi lệnh, nếu đã có NodeJs trên máy, hãy sử dụng lệnh sau:
npx create-ssl-certificate --hostname awesome --domain devCâu lệnh trên sẽ tạo file chứng chỉ CA cho tên miền awesome.dev, bạn thay thế các đối số theo tên miền bạn cần.
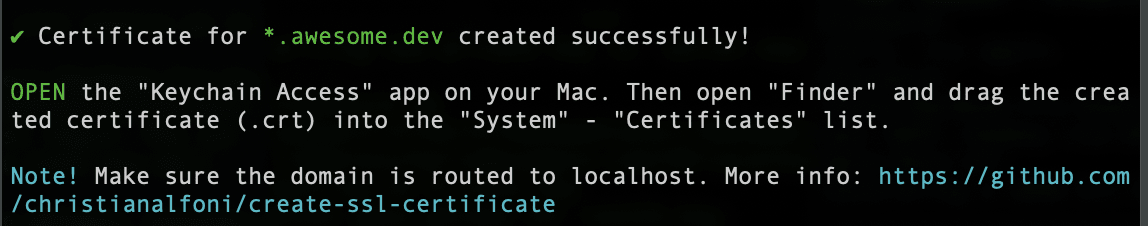
Sau khi thực thi câu lệnh trên thành công, thông báo như sau sẽ hiện ra:

Đồng thời, 2 file ssl.crt và ssl.key được sinh ra. Bạn đổi tên 2 file này thành awesome.crt và awesome.key hoặc theo tên miền của bạn để dễ ghi nhớ.
Cấu hình Domain tuỳ chọn trên máy
Để tạo được tên miền awesome.dev trỏ về dự án của bạn, bạn cần chỉnh sửa file /etc/hosts trong hệ thống.
Trong màn hình Terminal, nhập câu lệnh
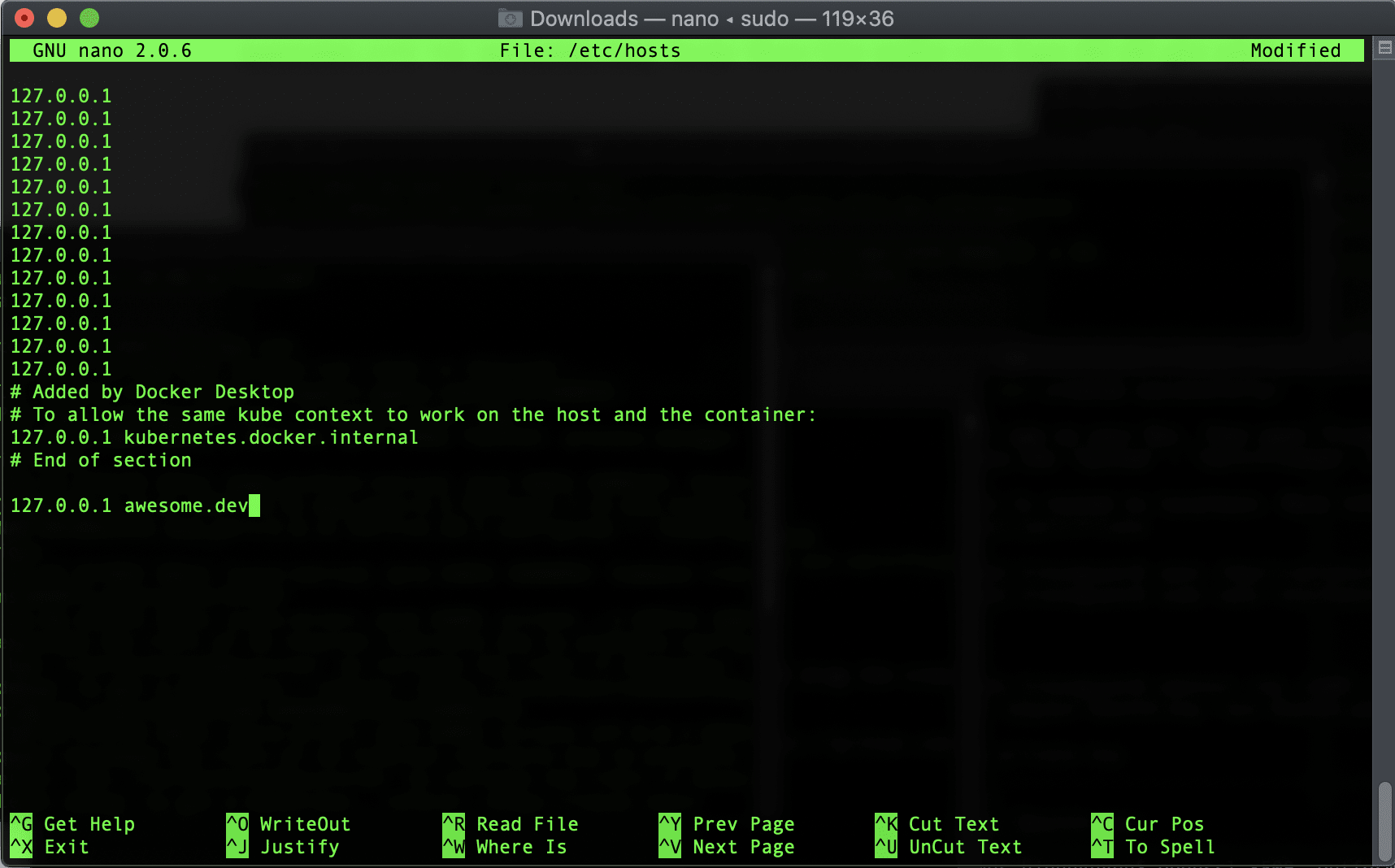
sudo nano /etc/hostsXác nhận mật khẩu tài khoản nếu có. Sau đó trình soạn thảo nano mở ra, thêm dòng sau vào cuối file:
127.0.0.1 awesome.dev
Bấm Ctrl + O để lưu lại file. Sau đó bấm Ctrl + X để thoát khỏi nano.
Quay lại màn hình Terminal, nhập câu lệnh sau để xoá cache DNS trên máy để nhận domain bạn vừa thiết lập:
sudo dscacheutil -flushcache; sudo killall -HUP mDNSResponderCấu hình Apache nhận các chứng chỉ Certificate Authority
Di chuyển các file: localhost.key, localhost.csr, localhost.crt và 2 file awesome.crt, awesome.key vào thư mục: /Applications/MAMP/conf/apache
Để cho phép nhiều virtual host hoạt động trong localhost, ta mở file: /Applications/MAMP/conf/apache/httpd.conf và cấu hình như sau:
Tìm dòng:
#Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.confBỏ dấu # ở trước để sửa thành:
Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.confBật thiết lập SSL cho Apache. Tìm dòng:
#Include /Applications/MAMP/conf/apache/extra/httpd-ssl.confBỏ dấu # ở trước để sửa thành:
Include /Applications/MAMP/conf/apache/extra/httpd-ssl.confTiếp theo, bạn mở file: /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf để cấu hình đường dẫn cho các virtual host trên localhost của bạn như sau:
<VirtualHost *:80>
ServerName localhost
DocumentRoot "/Users/hieunguyen/localhost/"
</VirtualHost>
<VirtualHost *:443>
SSLEngine on
SSLCertificateFile "/Applications/MAMP/conf/apache/server.crt"
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/server.key"
</VirtualHost>
<VirtualHost *:80>
ServerName local.dev
DocumentRoot "/Users/hieunguyen/localhost/awesome"
</VirtualHost>
<VirtualHost local.dev:443>
ServerName local.dev
DocumentRoot "/Users/hieunguyen/localhost/awesome"
SSLEngine on
SSLCertificateFile "/Applications/MAMP/conf/apache/awesome.crt"
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/awesome.key"
</VirtualHost>
Trong đó, ở cụm VirtualHost đầu tiên là thư mục mặc định chứa các dự án của localhost. Ở 2 phần VirtualHost tiếp theo là cấu hình cho dự án mang tên awesome, với đường dẫn là /Users/hieunguyen/localhost/awesome.
Ở phần SSLEngine để on để bật tính năng SSL trong Apache. 2 dòng tiếp theo chứa đường dẫn đến các file CA đã tạo ở trên.
Tiếp tục mở file: /Applications/MAMP/conf/apache/extra/httpd-ssl.conf, bạn hãy tìm các thông số: SSLCertificateFile và SSLCertificateKeyFile và thiết lập như sau:
SSLEngine on
SSLCertificateFile "/Applications/MAMP/conf/apache/localhost.crt"
SSLCertificateKeyFile "/Applications/MAMP/conf/apache/localhost.key"Xác nhận các chứng chỉ Certificate Authority trong hệ điều hành MacOS
Sau khi đã cấu hình các thông số trong Apache, nếu lúc này bạn vào trình duyệt sẽ báo lỗi SSL chưa được xác thực. Để xác thực các chứng chỉ CA này trên máy tính của bạn, bạn thực hiện như sau:
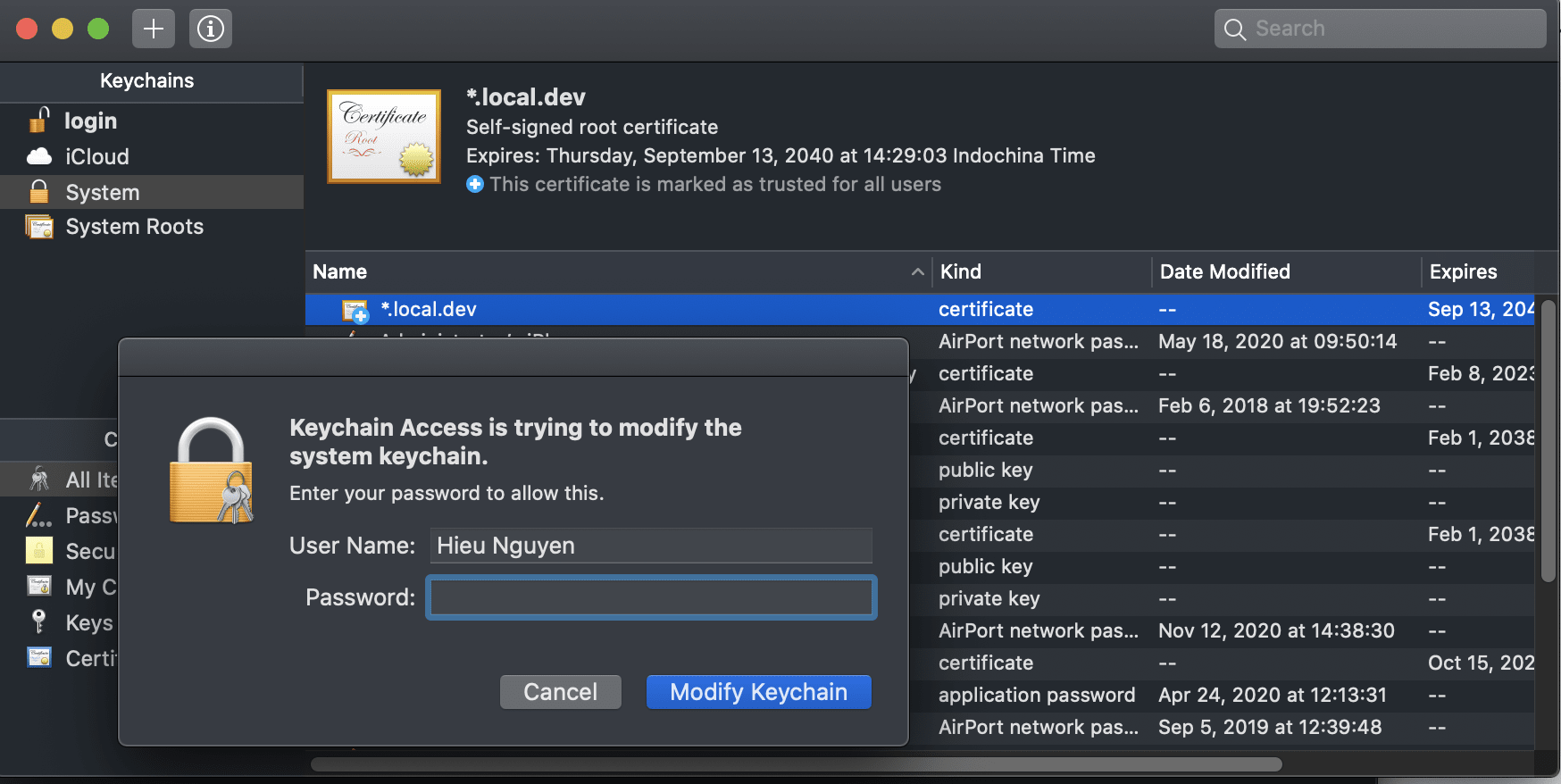
Quay lại đường dẫn /Applications/MAMP/conf/apachelocalhost.crt. Lúc này, cửa sổ quản lý Keychain Access của hệ điều hành mở ra, yêu cầu bạn xác nhận mật khẩu tài khoản, hãy nhập mật khẩu của bạn và bấm Modify Keychain.

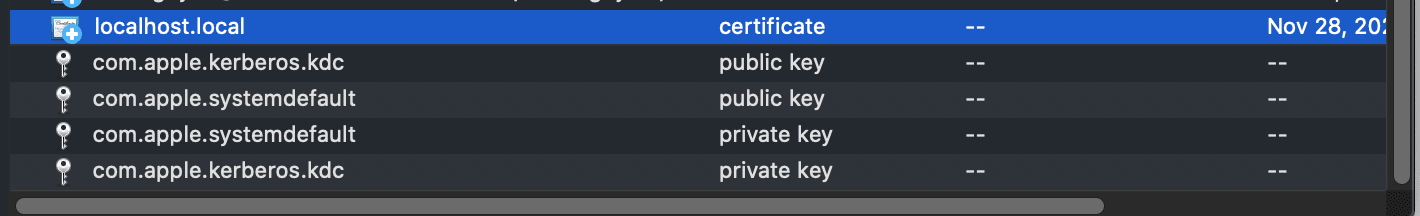
Lúc này, trong danh sách các keychain sẽ được thêm chứng chỉ bạn vừa chọn.

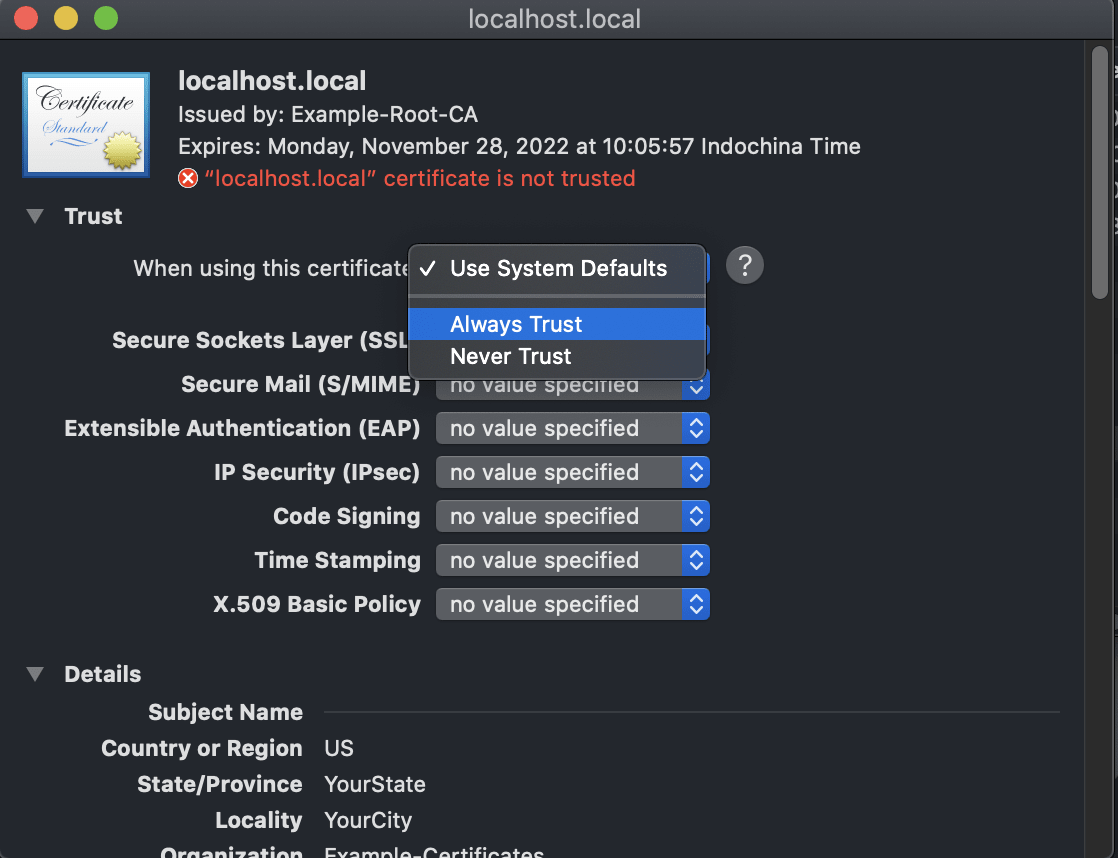
Bấm đúp vào chứng chỉ này, một cửa sổ mới hiện ra, bạn chọn phần Trust, sau đó trong phần When using this certificate, chọn Always Trust.

Tắt cửa sổ này, hệ thống sẽ yêu cầu bạn xác nhận lại một lần nữa mật khẩu để lưu thay đổi, hãy nhập lại mật khẩu của bạn.
Tương tự với file awesome.crt, bạn cũng click đúp và thực hiện lại như các bước trên.
Xác nhận các chứng chỉ Certificate Authority trong hệ điều hành Windows
Windows 10 sẽ tự hiểu được cấu trúc của file .crt, do vậy bạn chỉ việc click vào file localhost.crt > chọn Install để mở cửa sổ xác nhận việc cài đặt.
Lưu ý nhớ chọn "Trusted Root Certification Authorities" và sau đó xác nhận.
Tương tự thực hiện cho file awesome.dev
Kết quả
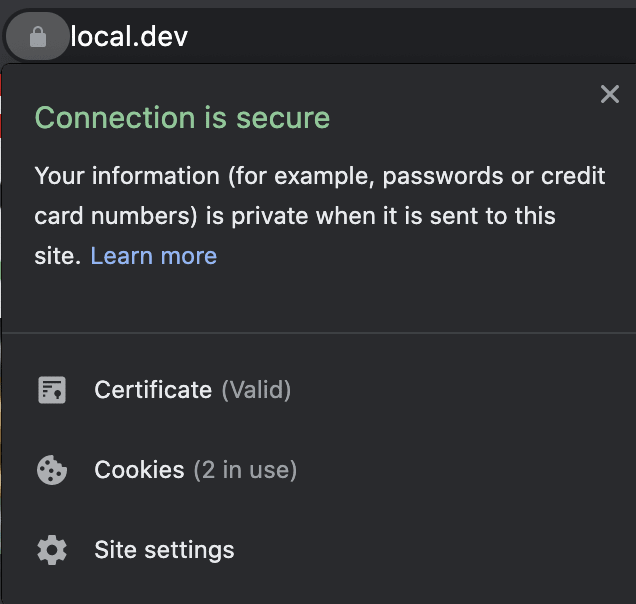
Sau khi đã thực hiện xong các bước trên, nếu thành công khi bạn vào https://localhost hoặc https://awesome.dev sẽ hiện như sau:

Trong bài viết này bạn đã tìm hiểu cách tạo chứng chỉ Certificate Authority cho localhost và cho domain local bạn chọn, cách cấu hình Apache trong MAMP để cho phép SSL nhận các chứng chỉ CA và xác nhận các chứng chỉ CA trong hệ điều hành MacOS và Windows. Nếu bạn gặp lỗi trong quá trình làm theo hướng dẫn hay có góp ý cho bài viết, xin hãy để lại bình luận ở phía dưới. Cảm ơn bạn đã theo dõi bài viết. Chúc bạn thành công!